Barvy jsou jedním z nejdůležitějších nástrojů vizuální komunikace. Pomocí barev dokážeme vyjádřit emoce, navodit správnou náladu nebo dokonce předat dané sdělení. V následujícím článku vám nastíníme, proč je dobré znát hlavní rozdíly mezi barvami používanými v grafickém designu.
Základní barvy
Za základní barvy považujeme ty, ze kterých se míchají všechny ostatní barevné odstíny, tedy červená, žlutá a modrá. Můžete se setkat také s označením primární barvy. Kombinací primárních barev vznikají barvy sekundární – oranžová, fialová, zelená). Mícháním primárních barev se sekundárními dále vznikají barvy terciální. Je potřeba brát na vědomí, že primární barvy pro grafika nejsou stejné jako primární barvy pro tiskaře.

Charakteristickými znaky pro každou barvu jsou odstín, sytost, teplota a jas.
Odstín představuje základní rozdělení barev – např. červená, žlutá, modrá.
Sytost označuje míru zářivosti a intenzity jednotlivých barev. Syté barvy jsou hodně výrazné a upoutají pozornost na první pohled, naopak tlumené a pastelové barvy jsou nevýrazné a nenarušují celkový dojem.
Teplota barvy záleží na podtónu, tedy na poměru mezi základními barvami. Podtón teplých barev je z velké části tvořen odstíny žluté, oranžové a červené. Chladné barvy mají naopak podtón fialový, modrý nebo zelený.
Jas jednotlivých barev udává jejich světlost nebo tmavost. Jeho zvýšení lze dosáhnout kombinací s bílou, tmavší barvy naopak využívají kombinaci s černou.
Komplementární barvy
Protikladem nemusí být pouze černá a bílá. Jsou jimi také barvy, které stojí v barevném kruhu naproti sobě, nazývají se doplňkové neboli komplementární. V praxi to znamená, že primární červená barva má jako doplňkovou barvu sekundární zelenou (viz. barevný kruh výše).

Barvy v grafickém designu
Při tvorbě vizuálu je nezbytné si předem definovat, jaké bude mít výsledná grafika užití. Má jít o post na Facebook, nebo chcete billboard u dálnice? Od toho se pak odvíjí barevný prostor, ve kterém bude grafik vizuál připravovat. Pro digitální grafiku se používá paleta RGB, pro tisk je to potom CMYK. Rozdíl mezi nimi je v tom, jak barevná rozhraní fungují – RGB barvy vyzařuje, zatímco CMYK je odráží.

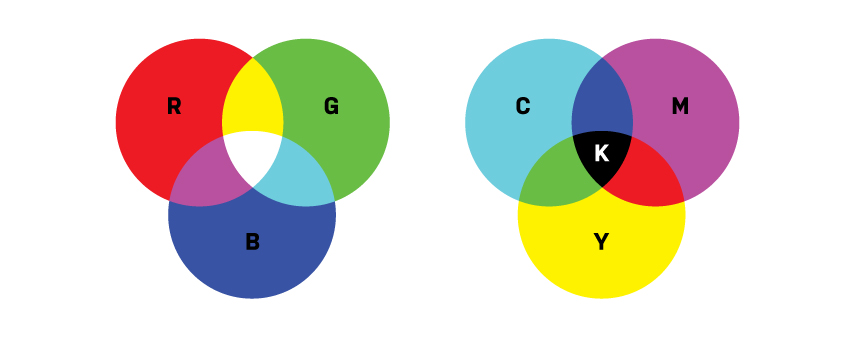
RGB
Displaye, mobily, tablety , zkrátka všechna elektronická zobrazovací zařízení, která se skládají z obrazových světelných bodů. Každý bod se dělí na pruh červené (red), zelené (green) a modré (blue) barvy. Jednotlivé barvy se při rozsvícení sčítají a tím vznikají sekundární světelné barvy s vyšší intenzitou. Složením všech základních barev vzniká bílé světlo.
CMYK
Barevný prostor CMYK slouží především k tvorbě tiskové grafiky a pracuje s barvami, které je možné převést do fyzické podoby. Tiskovými barvami jsou azurová (cyan), purpurová (magenta) a žlutá (yellow). Primární tiskové barvy jsou tedy sekundárními světelnými barvami a naopak. Písmeno K (key)
označuje černou barvu, která se používá kvůli snížení spotřeby ostatních barev.

Pantone
CMYK prostor je oproti světelnému RGB omezen především v oblasti velmi sytých odstínů zelené, fialové a oranžové. V praxi to znamená, že některé RGB barvy nelze vytisknout, výsledek je oproti monitoru bledý a nevýrazný. Řešením může být použití přímých barev, které vyrábí firma PANTONE už řadu let. Pantone vzorníky a barvy se mezi grafiky, designéry a architekty těší tak velké oblibě, že společnost Pantone Color Institut pro každý rok vyhlásí Pantone barvu roku. Pro rok 2024 je vítěznou barvou odstín Peach Fuzz.

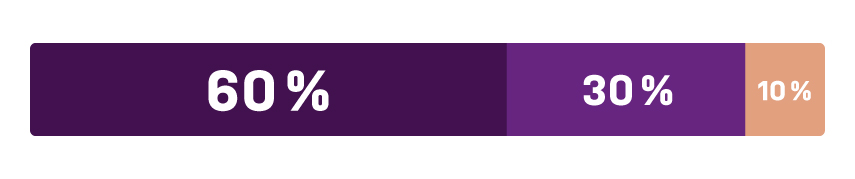
Pravidlo 60 – 30 – 10
Nejen v grafickém, ale například i interiérovém designu se zpravidla používají tři hlavní barvy: dominantní, vedlejší a zvýrazňující. Tyto barvy pak lze doplnit o bílou nebo černou. Rovnováhy mezi jednotlivými barvami dosáhneme užitím takzvaného pravidla 60–30–10, kde jednotlivá čísla znamenají procentuální zastoupení barev. Dominantní barva by měla zastupovat 60 % plochy, dalších 30 % náleží barvě vedlejší a zbylých 10 % zůstává na barvu zvýrazňující. Toto pravidlo lze uplatnit při tvorbě bannerů, webových stránek, letáků, ale také v rámci instagramového feedu.